What the UI/UX Workflow is Like and Why is It Awesome
The UI/UX workflow is behind all of the experiences you have with a website. Digitec team wants to give you a quick look into the process.

Have you ever noticed that most of the time you do not feel how smoothly you float through a website? Sometimes, it feels like the website knows how you think. It might seem like a lucky coincidence that the search button is located right where you thought it will be, and the right-swipe movement gets you to a new page. The truth is, it is not. To look and function like it does, the website went through all the stages of UI/UX workflow.
You’ve probably seen those abbreviations before but might have not known what they mean. In the simplest terms, user experience (UX) is how the website works, and user interface (UI) is how it looks. Usually, one professional does both and only some companies separate those roles.
It would not come as a surprise that one of the best ways to retain the engaged users is by improving the experience they are having with the website. That is why when done right responsive UI/UX helps companies acquire users, encourage their activity, and increase retention rates. In other words, it is super important.
Even though the UI/UX workflow does not have definite rules and web designers often tweak it to suit each project, it still has a structure. The system allows designers to ensure the quality of their product. It is usually goes like this – UX design – prototyping – UI design.
1. Research and Project scope
UX/UI workflow starts with research. Before trying to design anything the UX/UI needs to understand the product. Imagine, you are working on a website for musicians – you will need to know what the competitors are doing, what features the website needs, and who and how is going to use it. The process is not going to be the same as if you were designing a website for an online shop or a game. In a sense, the product defines the flow of the process.

Research that web designers do is not much different from the regular market research – the conduct surveys, collect information on competitors and organize interviews with key stakeholders. Not without a reason, UI/UX designers need to have a good grasp of human psychology and consumer behavior. They are designing a completely new experience from scratch and should understand how people think and feel.
2. User Experience
After the information on a company, and the potential customers are collected web designers start defining the UX part of the website. It is mainly about the utility of the website, and it not much different from a regular product design process. Just like when product designers start with the utility of the item when they need to design a chair, so do UX designer. Before developing a model of the website, user experience designers define, utility, desirability, attractiveness, and speed of work. Then they use the data to develop a wireframe of the site or application.
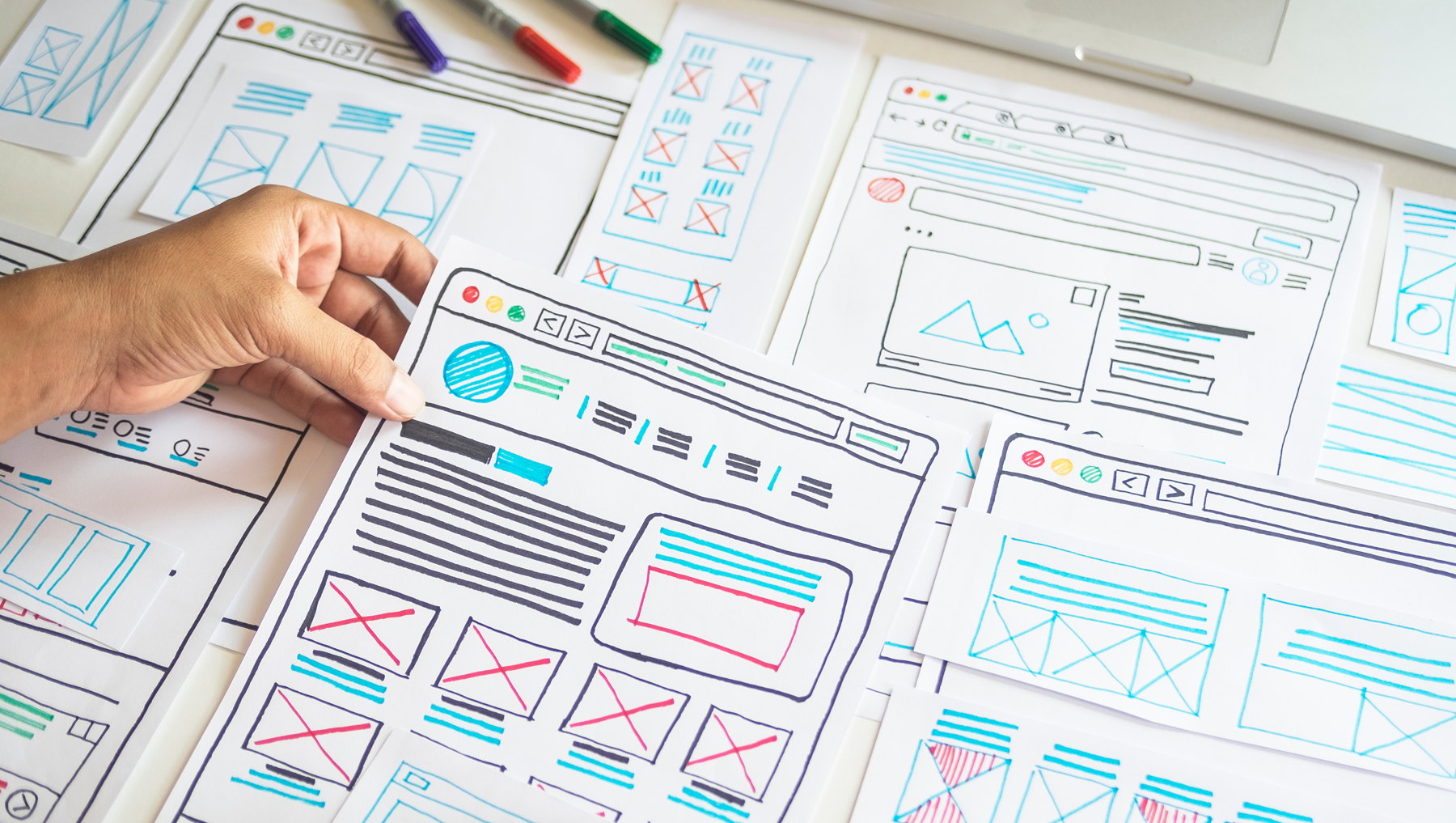
3. UX Wireframing

Wireframing is part of the UX process and the next step in the UI/UX workflow. It is when the designer sketches all the widgets and main features of the website to define its overall structure. The features at this point are rarely usable — they only act as examples. Metaphorically, wireframing is like building the backbone of a website – it is its data-driven base. All elements in the wireframe should adhere to a logic and create a sense of flow. Without understanding how the elements work together, you are going to have a sloppy website that does not do much.
How it is done is largely a matter of preference — it can be made using special software, or just a pencil. Though UX designers often prefer to use software to make adjustments and changes if there is a need for it.
4. Prototyping
Then comes the prototyping. At this stage, the designer creates a model of the website. The prototype usually has a low functionality, since its main purpose is to act as a mockup and show clients and other designers what the website might look like. Even though it feels like it should be the last stage of the UI/UX workflow, it is now. The prototyping is usually done before the web designer starts working on the interface. In that way, a function that sounded cool but did not work in practice can be illuminated without regrets. Prototypes should be driven by the user’s behavior. It is the best time to start testing the website.

5. User Interface
UI is a design solution to the elements that have been developed on prior stages and starts looking the way it should. It is about the feel of the website, its transitions and branding. Part of the UI designer’s work is selecting the color palette, fonts, shapes, form, and illustrations for the site – all the elements that help the website to get its pleasant look. It is the final stage in the UI/UX workflow. After the Interface is developed, web developers start working on the code of the website.
UI/UX workflow: Final thoughts
Since the end goal of the website is creating a smooth visual and functional experience, all the stages of UI/UX workflow are interconnected. That is why even though they are technically different from each other, it is hard to view them separately from each other. Not without a reason, UI and UX often go hand in hand and people rearly perceive them as a separate service.
If you want to realize even the most ambitious ideas our team of professional UI/UX designers will be happy to help you. At Digitec we develop compelling, functional, and beautiful websites. You can take a look at the work we have already done by clicking on this link. If you have any questions, contact us – we will be happy to help.