
Lie to me: How to Use Psychology for Better UX
Human psychology is incredibly complex. It is not easy to understand all our motivations, behaviors, and peculiarities. But that is an uneasy task that UX designers deal with almost every day.

If you are unfamiliar with the concept of UX, you might wonder what it has to do with psychology. But if you dive in even a little bit, you would see that human psychology plays a big role in the development of user experience. More so, if you want to create a fulfilling experience, you need to use psychology principles in UX.
In short, the UX is the overall experience of a person is having when using a website or application, especially regarding how easy and pleasing it is to use. Even its definition says that there is an inevitable human component involved. But understanding human psychology is not as easy and straightforward as one would have wished it was.
The truth is, which psychology principles you are going to use in the UX of a website will vary from project to project. The way you are going to use those principles will also different each time. There are no hard rules, for when it comes to UX design; there are only guidelines. Here, are some concepts that you will need to pay attention to if your goal is to improve the UX of a website.
COGNITIVE
– number of choices in the user interface
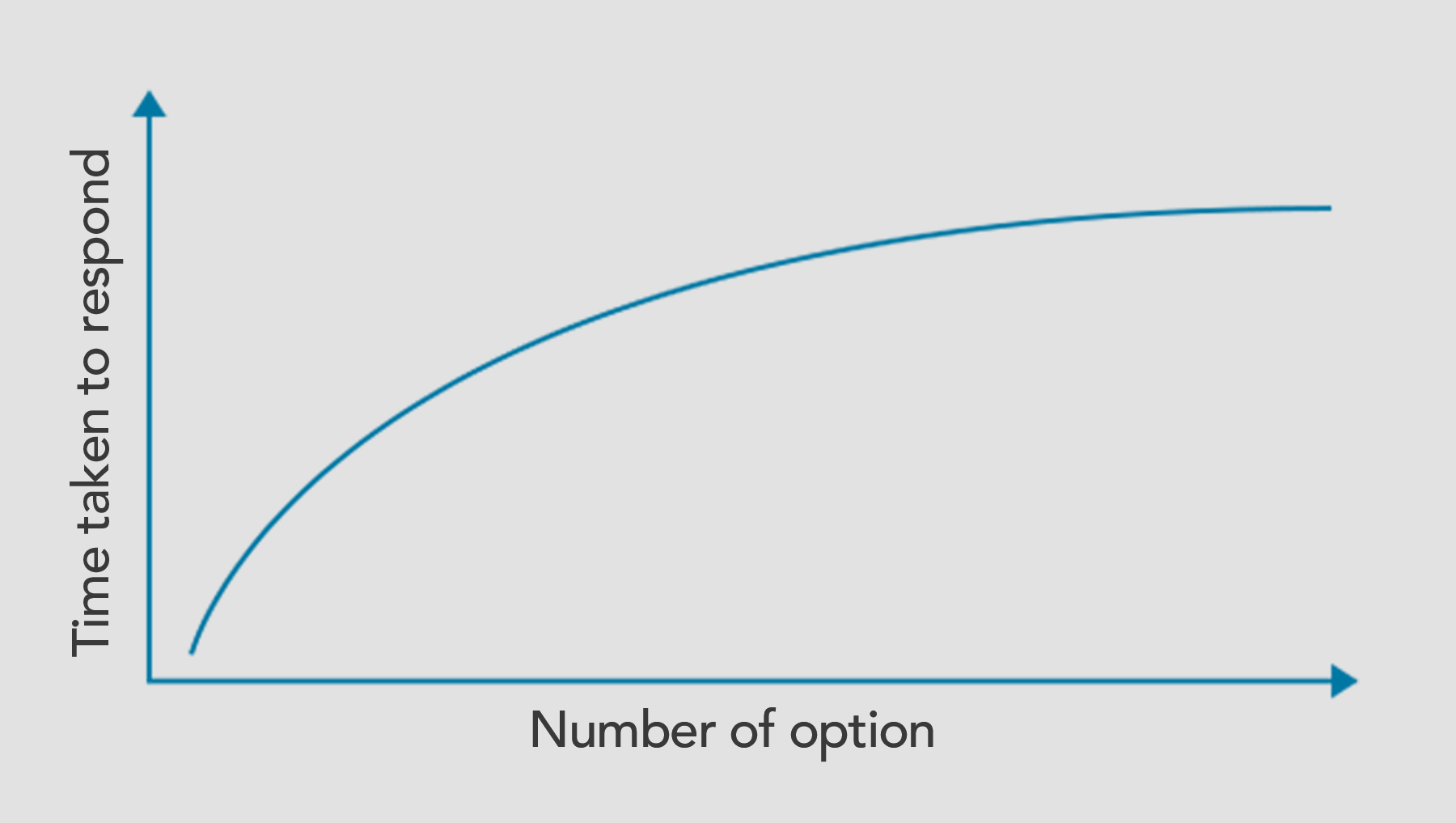
The first of many psychology principles in UX that you need to know is Hick’s Law. The lay says that the time it takes to make decisions increases as the number of choices goes up. It might seem counterintuitive at first. As a customer, you might think that the more options, the better.

However, the truth is it isn’t always (if ever) the case. It would just take you more time to make a decision, and you would be more reluctant to make one. Most of the time, if someone gave you too many options to choose from, chances are you would have chosen none. Keep that in mind when designing a website. At the end of the day, having to choose from 200 ice cream flavors is a good idea only in theory.
– human irrationality
Humans are both incredibly intelligent and just equally irrational. For examples, people show a marked preference for items on the right side. What is even more interesting is that we will try to rationalize our choices and make up the evidence to prove our point.
In 70s Richard Nisbett and Timothy Wilson have conducted a study that proved the bias. In their experiment, the scientists asked people to choose between four pairs of lady stockings identified as A, B, C, D from left to right. 40% of participants choose D. Only 12% choose option A. The irony is that all stockings were identical. When asked to answer why they made the decision, people found justifications and denied that the order of the stocking affected them in any way.

What does it mean for UX designer? Never use interviews as the only way to test if the application is good enough, and always look for cognitive biases that you can use in your favor.
– the selective nature of our memory
Despite what the majority believes in, it is less like a video recording, and more like a photo album. Studies have proven that people can be made to believe that some probable, but false events have happened to them in their childhood. In other words, our memory consists of snapshots, rather than continuous recordings, and thus it is deeply flawed. That in its turn plays a big role in the way designers approach UX.

Researchers suggest that the number of things people can remember at a time is around 3-4. From a UX perspective, the selective nature of human memory means you should not rely on it very much. Do not make people remember things from one task/page to another. If you can make things easier to remember or even eliminate the need for it altogether — do so.
VISUAL
– size and location of tools
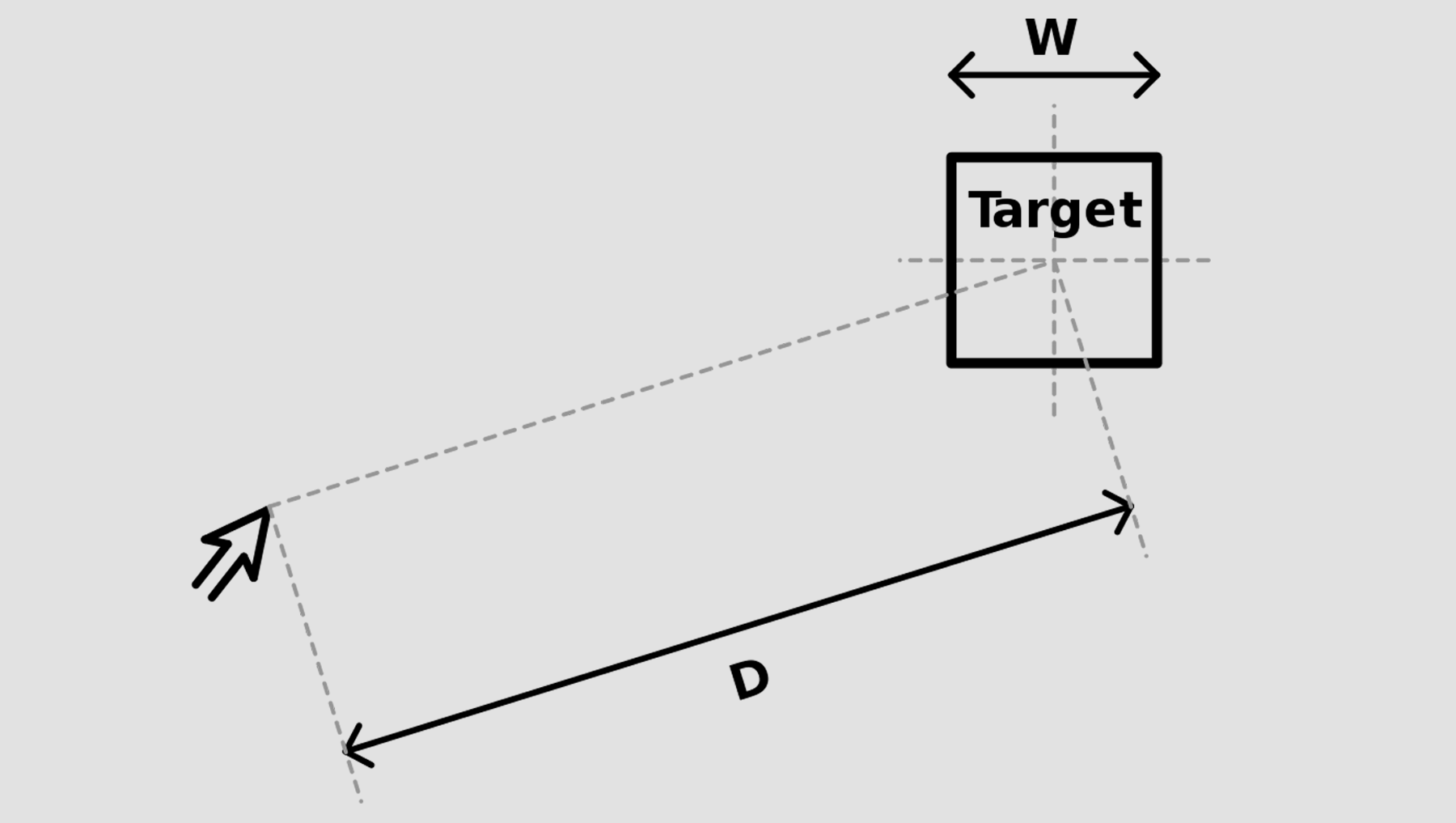
One of the most important psychology principles in UX that you need to be aware of is known as Fitts’ law. It states that the time it takes to rapidly move to a target depends on function between the size and the distance to the target.

In other words, if you want the actions to be performed quickly, the clicking area needs to be larger. It is a principle used not only in UX development but also product design. The Fitts’ law is the main reason why important keys on the keyboard (like space, enter, shift, etc.) are larger than the rest. Larger buttons are just easier to hit.
– eye movement
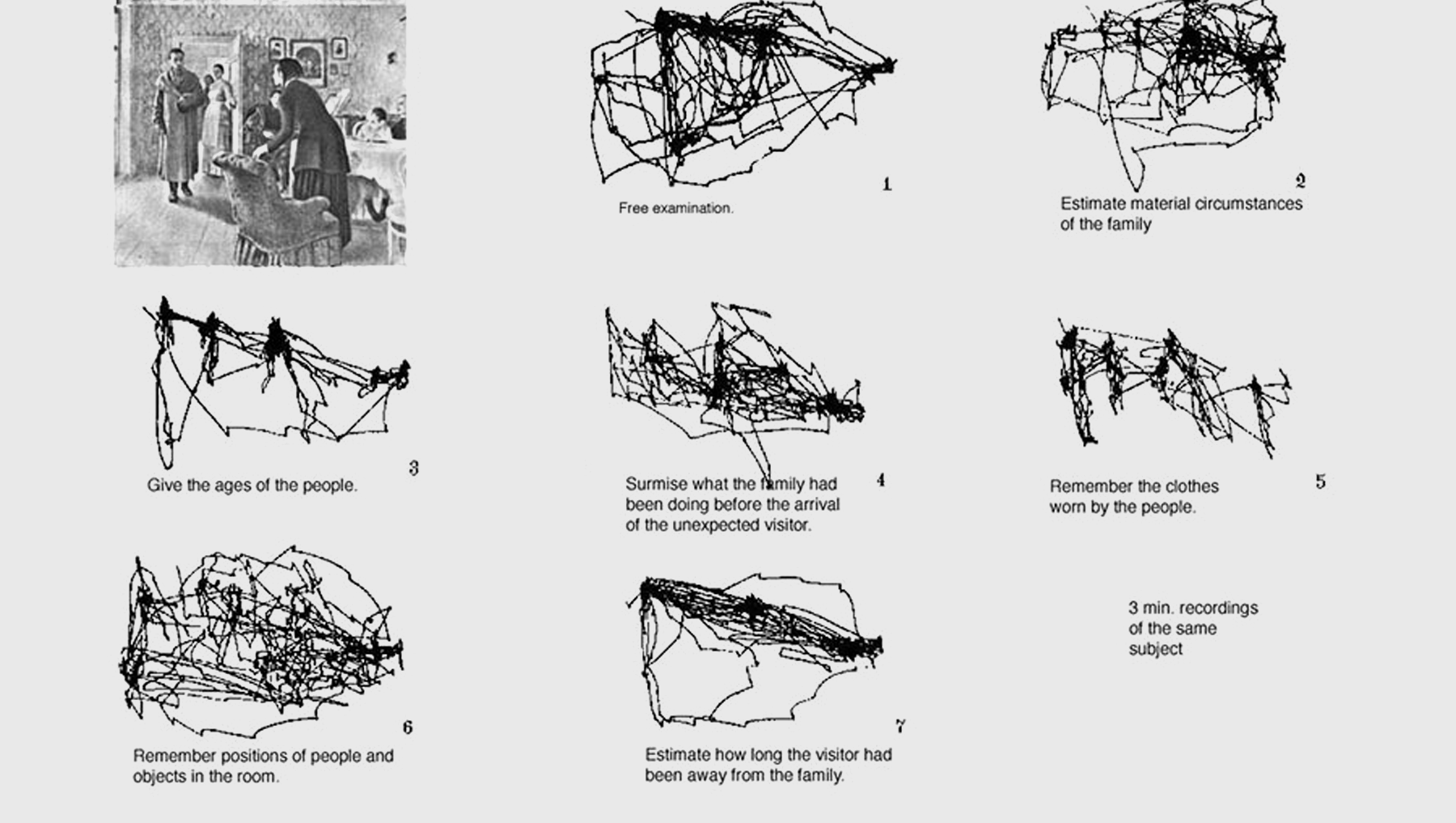
Despite being very popular, eye movement tracking is not as effective in the analysis of UX as one might think. If you are looking at something, it does not mean you are actually engaging with it. The way our eyes move depends on the task we are performing.

For example, the picture shows the eye movement of people captured using eye tracker when asked to perform different tasks. That is a valuable piece of information for a user experience designer. It shows that if you want to design seamless UX you need to know why people came to your website and what they are looking for.
– Gestalt principles
Gestalt theory describes how we tend to organize visual elements into groups when certain principles and patterns are applied. The are many elements to the theory both from the perspective of graphic design and psychology.

The ability of our psyche to organize chaotic systems into meaningful ones is an important psychology principle in UX development as well. UX designer should make the use of our brain’s natural ability to create connections between seemingly unconnected things.
BEHAVIORAL
– Cocktail Party effect
It is fair to say that human attention is… tricky. If you are looking at something, it does not mean you actually see what is in front of you. Sometimes, however, it is the other way around.

You can be so focused on a task at hand that your brain might ‘turn off’ all the other sources of information. Hence, the cocktail party effect. It is one of the psychological principles that you should also be aware of when designing user experience.
– positive reinforcement
The concept of positive reinforcement is hardly going to sound new to you. But it might come as a surprise that it is one of the most important psychology principles in UX as well. People like feeling like they have accomplished something and that their actions have been successful. That is why good UX designers always think of the ways they can reward their customers and visitors for their actions.

In the world of UX the most valuable currency is not money or food (obviously), but small praises and information. In other words, if you want to reward a customer for coming to your website, give them a valuable piece of information about the purchase they have made, or thank them for completing a task. Those little acts go a long way.
– give, to get back
To encourage people to perform an action you should first give them something first. It is one of the psychological principles in UX that is the most connected with direct sales/actions.

For example, if you want to ask people to fill in a form, you can share a fact or reward them for coming in before you ask for anything. We like helping back — that is just how our brain is wired.
Using Psychology Principles in UX
Of course, the use of psychological principles in UX is far from being just black and white. To create a good UX (and not the one that will scare them away forever), you can reinforce and use old metal models (like having a stop button colored red, and start button colored green). Alternatively, you can figure out a way to teach people how to enforce new models. Both of the methods are effective. The second one, however, is riskier (and thus harder) to implement than a familiar one. To break old habits, you will need much more research. The good news is, however, that once you teach them (and if your model is really more effective), people will keep coming back to you.
If you want to develop an application that makes use of all of those psychology principles in UX, then our team at Digitec will be happy to help you. Creating seamless and intuitive websites is what we do for a living, after all. 🙂 Contact us if you have any questions and take a look at our portfolio if you want to learn more.